내가 Vue.js와 Spring Boot로 토이프로젝트를 할 때 썻던 방식이다. 내가 하는게 무조건 맞다는 건 아님
node.js를 이용해서 vue와 vue-cli install 했다고 가정하고 진행을 하겠다.
설치를 안했다면 이 블로그를 보고 설치방법을 따라해주면 된다.
https://velog.io/@jinsu6688/VueCLI-%EC%84%A4%EC%B9%98
VueCLI 설치
책을 보고 공부한 VueCLI설치 방법을 simple하게 작성해보았습니다.윈도우의 경우 : 명령프롬프트(cmd)맥의 경우: 터미널조금 기다리면 위의 command가 나오면서끝날 것이다.딱 위의 vue만 검색하면 아
velog.io
Vue.js + Spring Boot
방법은 간단하다 Vue.js 프로젝트 따로 Spring Boot 프로젝트 따로 해서 Vue.js에서 보내는 데이터를 Spring Boot가 받아
주고 로직 처리하면 된다.
1. Vue 프로젝트 만들기
사용한 툴, 운영체제
Window 10, IntelliJ
먼저 명령 프롬프트(cmd)에서 vue-cli명령어로 프로젝트를 생성한다.
명령어 : vue create '프로젝트 명'
나는 vue-test로 하겠다. 여기서 주의할 점은 프로젝트명은 소문자만 가능하다. 대문자만 넣으면 만들어지지 않으니 주의
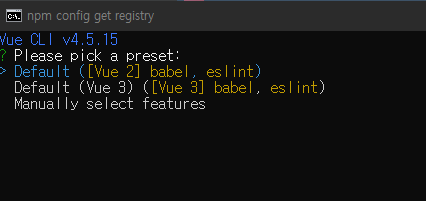
하길 바란다. 명령어를 치면 다음과 같은 화면이 나온다.

default로 해도 좋지만 나는 vuex와 router를 추가 할 것이므로 맨 밑에 Manually를 선택(default로 해도
나중에 모듈들을 적용 할 수 있다.)

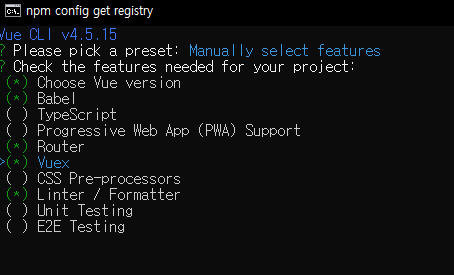
이렇게 나오는데 *표시가 체크된 것이니 스페이스바로 체크 해제, 체크를 할 수 있다.
밑에 Router랑 Vuex를 추가

다 체크했으면 Enter

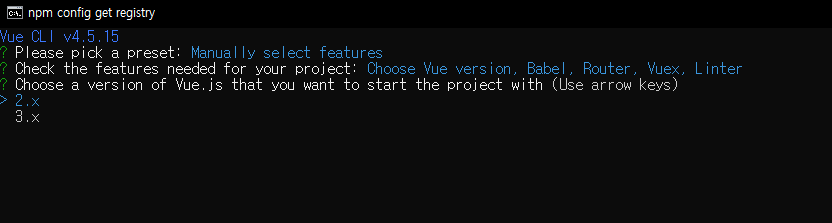
Vue 버전 선택 2.x, 3.x는 Vue 2 Vue 3이다. 2.x 선택.

히스토리모드 Y
히스토리 모드는 url 부분에 #이 나오는 것을 없애준다.
HTML5 히스토리 모드 | Vue Router
HTML5 히스토리 모드 vue-router의 기본 모드는 hash mode 입니다. URL 해시를 사용하여 전체 URL을 시뮬레이트하므로 URL이 변경될 때 페이지가 다시 로드 되지 않습니다. 해시를 제거하기 위해 라우터의
router.vuejs.org

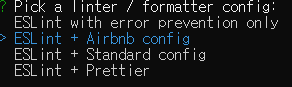
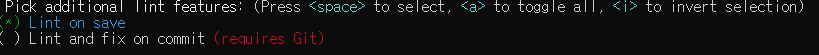
linter/ formatter는 코딩 컨벤션과 에러 체크를 도와주는 툴이다. 나는 2번째 것을 선택

Lint on Save 선택

이것은 Eslint, Babel 등의 설정 파일을 어디에다가 할지 정하는 것인데 나는 package.json으로 하겠다.

그리고 이 프리셋을 저장할건지 나는 N으로 했다.

여기까지하면 완성이다.
완성 화면

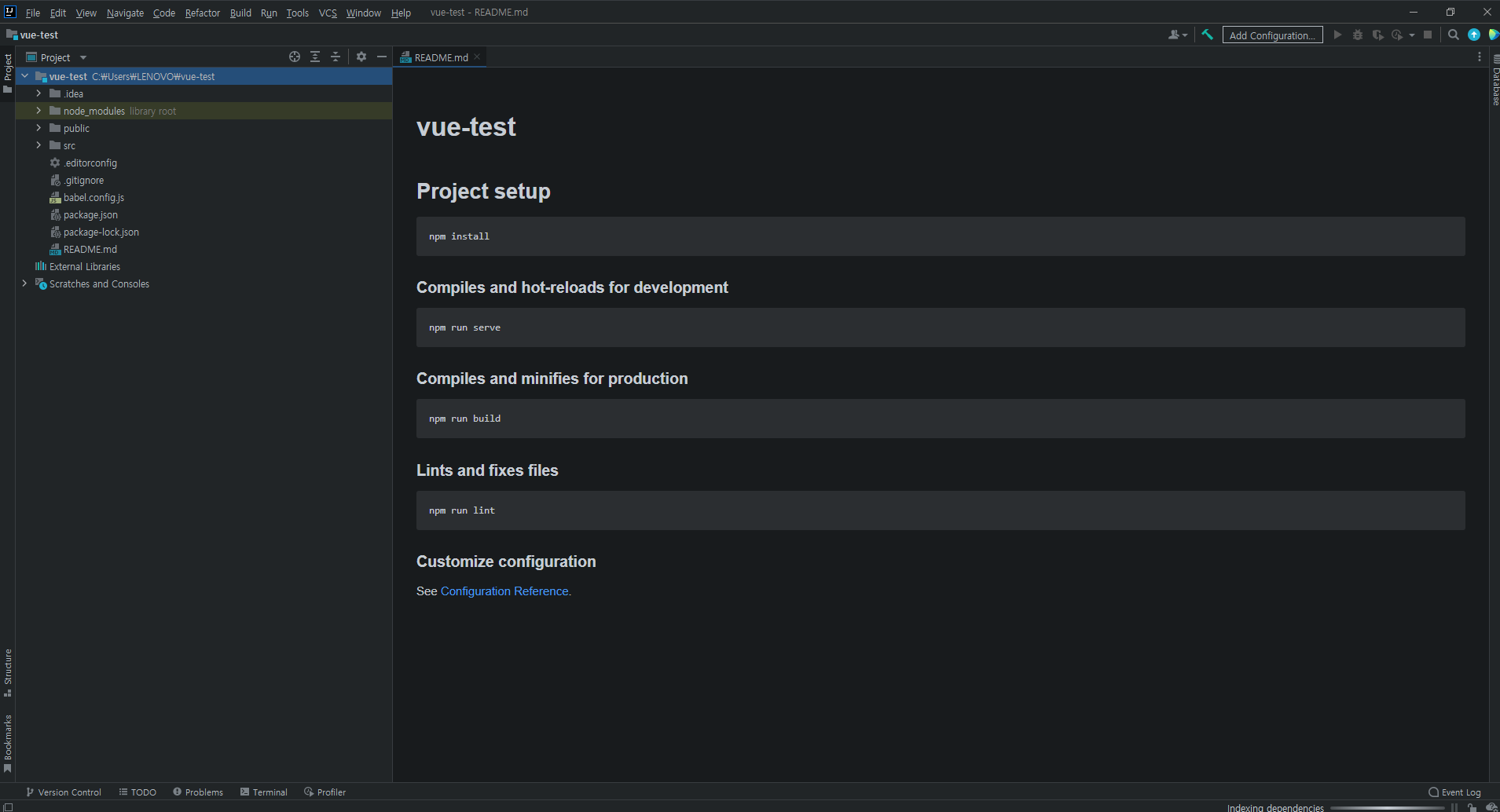
이제 IntelliJ를 키고 만든 Vue 프로젝트를 연다.

처음 Vue를 다운 받고 사용한 사람들은 plugin에서 다운로드 해야 할 것이 있다.

다운 받아 주도록 하자. 아니면 .vue파일을 인식 못한다.
여기서 이제 프로젝트를 만들어 나가면 된다.
이제 해결해야 될 건 Spring Boot 프로젝트를 생성하는 것이다.
Java Version : 8
Type : Gradle

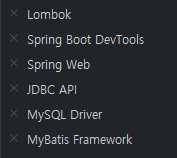
Vue를 사용하므로써 template Dependency는 추가 안해줘도 된다.
이제 Vue.js 프로젝트와 Spring Boot 프로젝트를 만들었다.
이제 이 둘의 통신은 다음 포스트에 나오는 axios 부분에서 같이 설명하도록 하겠다.

Comment