지금도 아는게 없어서 좀 그렇지만 예전에 쓴 글들은 너무 처참해서 다시 정리해서 써야겠다.
1. Vue란?
1) 설명
웹 페이지 화면을 개발하기 위한 프론트엔드 프레임워크이다.
JavaScript FrameWork이다.
2) 특징
- MVVM 패턴을 사용한다.
- Virtual DOM을 사용한다.
- 가볍다.
- Component를 사용하여 재사용이 가능하고, 레이아웃 기능을 한다.(다시 보고 느낀 것은 약간 Tiles의 느낌이 났다.)
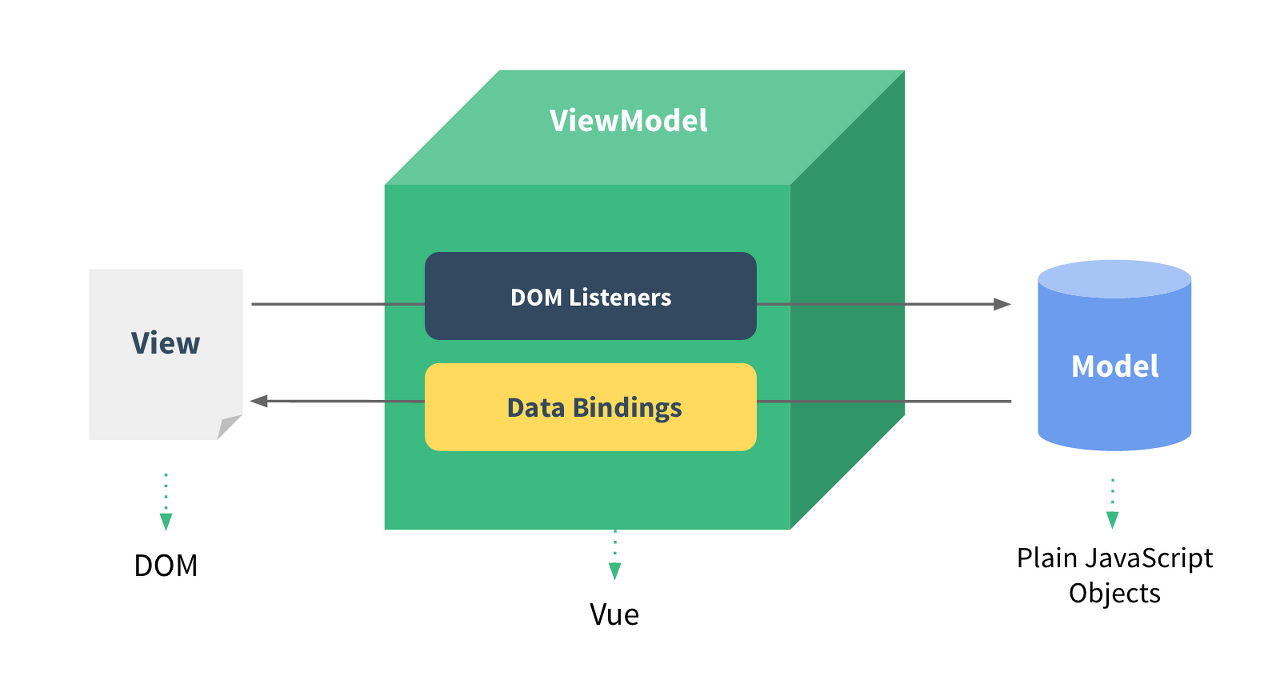
MVVM 패턴을 사용한다.

Mode - View - ViewModel의 줄임말
로직과 UI(User Interface)의 분리를 위해 설계된 패턴
웹페이지는 DOM과 자바스크립트로 만들어지게 되는데 DOM이 View의 역할을 하고 자바스크립트가 Model의 역할을 한다.
ViewModel이 없는 경우는 직접 연결해야한다.
Virtual DOM을 사용한다.
해석 하자면 가상의 돔이라는 뜻이다. 자세한 내용은 https://jeong-pro.tistory.com/210
Virtual DOM 동작 원리와 이해 (with 브라우저의 렌더링 과정)
Virtual DOM? 1. Virtual DOM이란? → "DOM을 추상화한 가상의 객체" DOM을 추상화한 가상의 객체라고 표현해봤습니다. (개인이 내린 정의) 그러면 우선 저 문장을 이해하기 위해서 DOM이란 뭔지 알아야합니
jeong-pro.tistory.com
여기에 있다.
가상의 DOM 객체를 메모리에 올려놓고 그것을 수정을 하면 Vue가 수정된 부분만 DOM객체를 수정한다.
가볍다.
Vue를 쓰다가 회사에 취직을 하게 되었는데 거기서는 Angular를 쓰고 있었다. 거기에서 Angular를 독학 하고 있을 때 컴포넌트 생성시에
생성하는 파일들을 보면 무겁다고 느꼈었던 적이 있었다.

Component를 사용하여 재사용이 가능하고, 레이아웃 기능을 한다.
SPA이 가능하고, 레이아웃을 나눠서 사용할 수 있다. Header, Footer 등 자주 사용하는 것을 분리해서 사용할 수 있다.

Comment